Core Features of Admas
Powerful, Flexible, and Intuitive Payments.At AdmasPay, we make accepting payments seamless. Our platform supports local and international payment methods from cards to digital wallets so you can get paid quickly and securely. Whether you’re a small business or an enterprise, our gateway handles every transaction reliably, with world class security and ease of use.
Easy and intuitive integration
AdmasPay offers a secure and efficient payment gateway, ensuring smooth transactions for businesses and individuals alike. Simplify your payments with our reliable system.
2% transaction fee, lowest in Industry
Our Software as a Service (SaaS) solutions provide businesses with powerful tools to manage their finances seamlessly. From invoicing to expense tracking, we have you covered.
Instant transfer to your bank account
As a leading fintech company, we innovate to provide cutting-edge financial solutions. Our technology empowers you to manage your finances more effectively and efficiently.
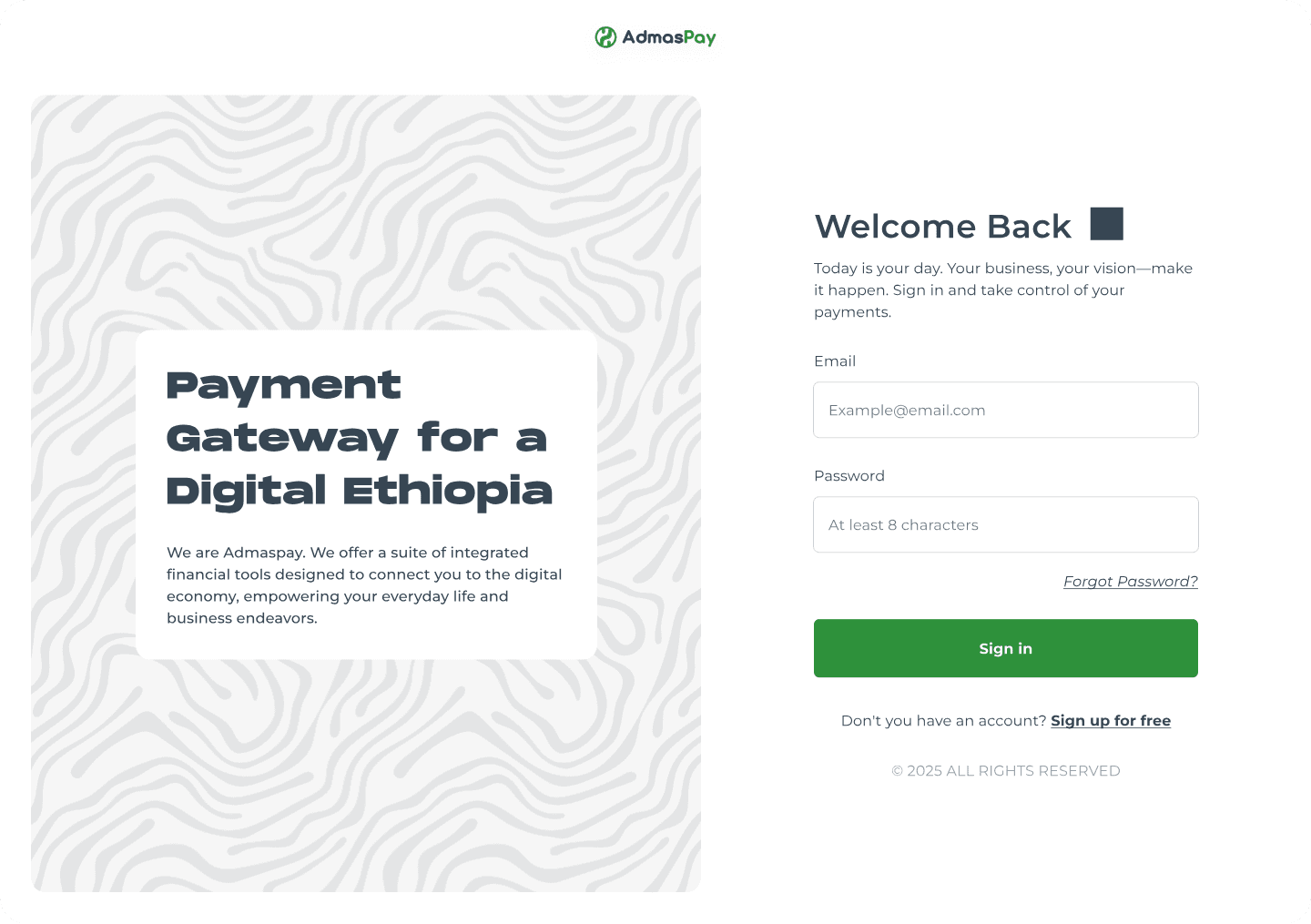
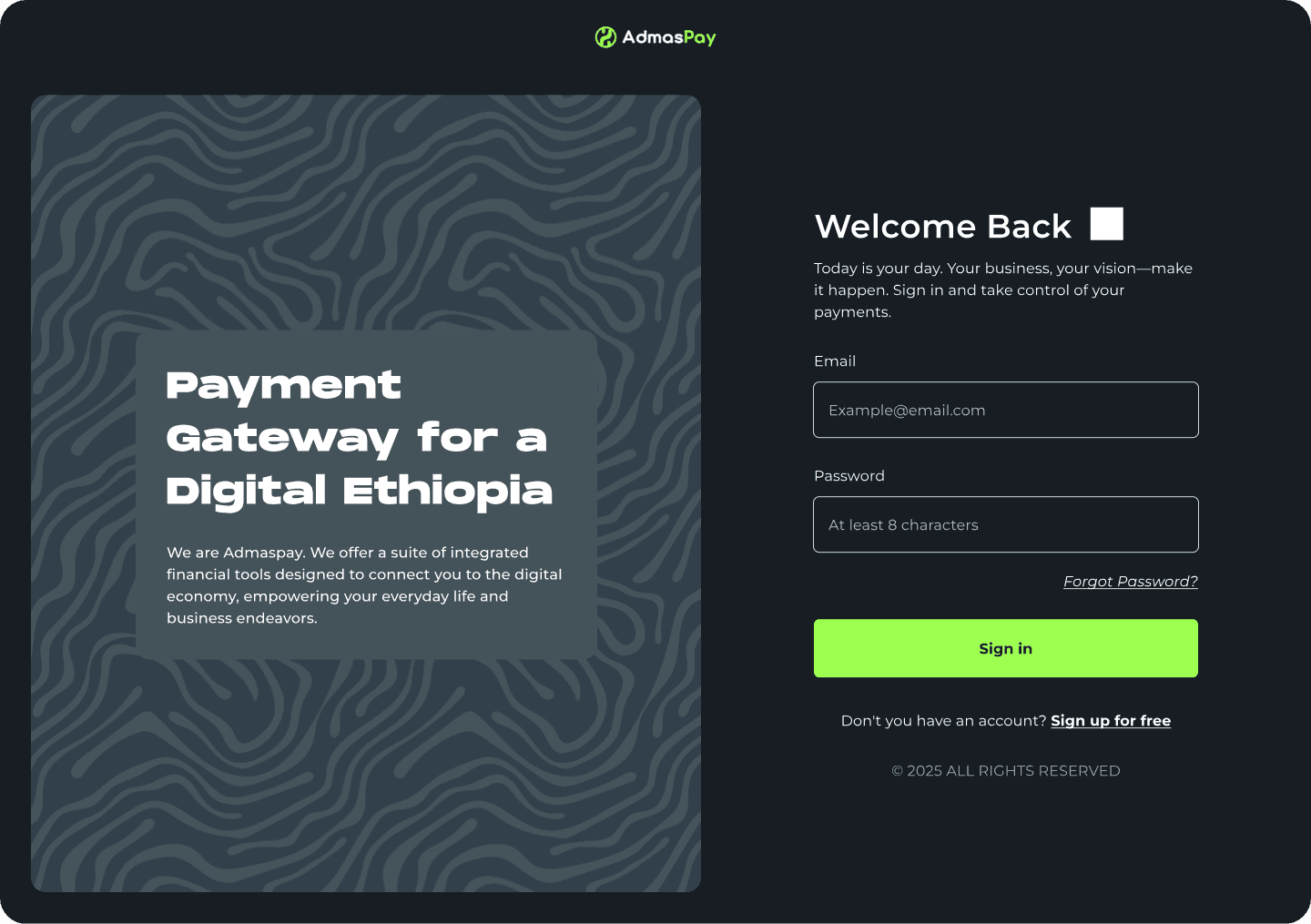
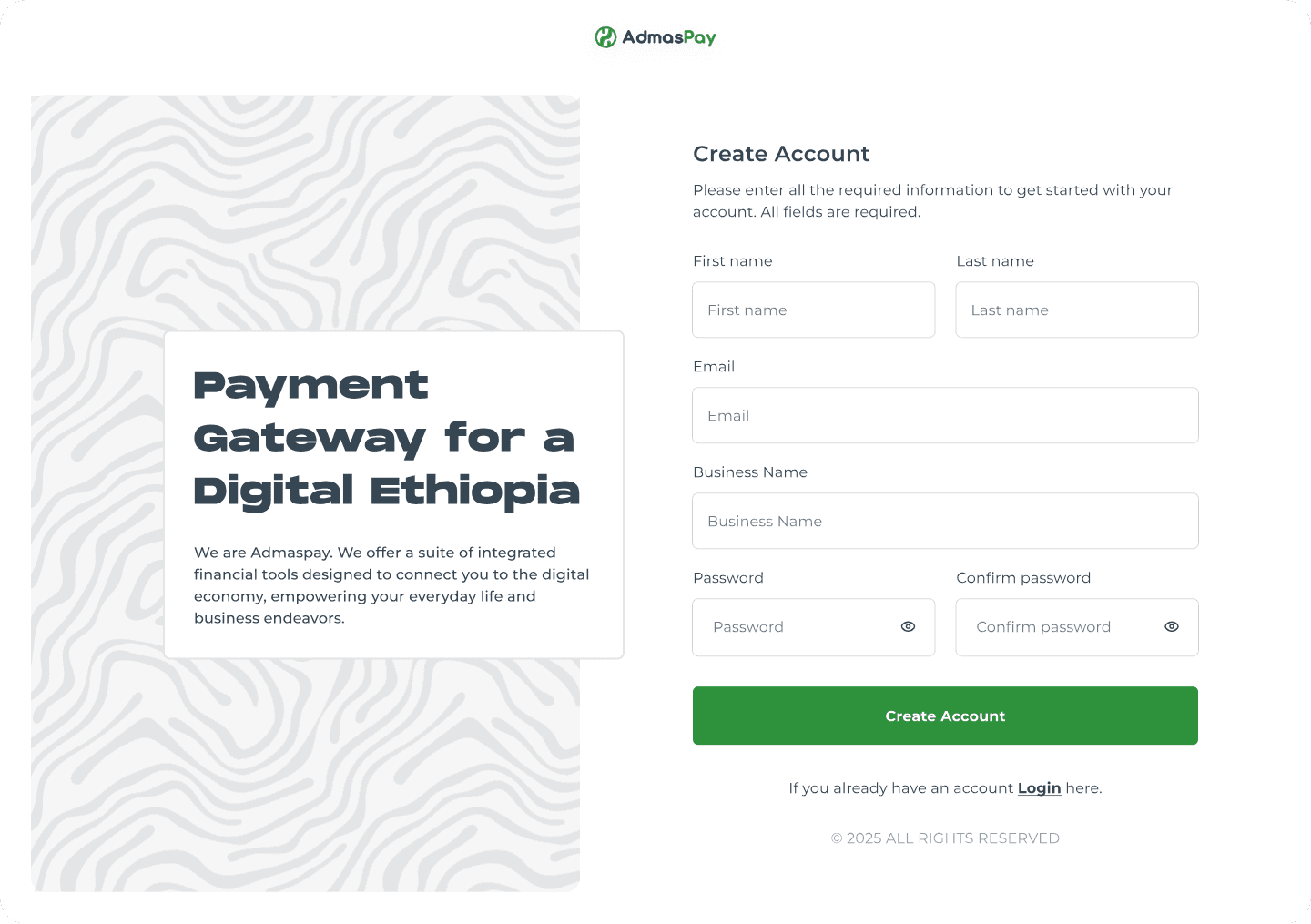
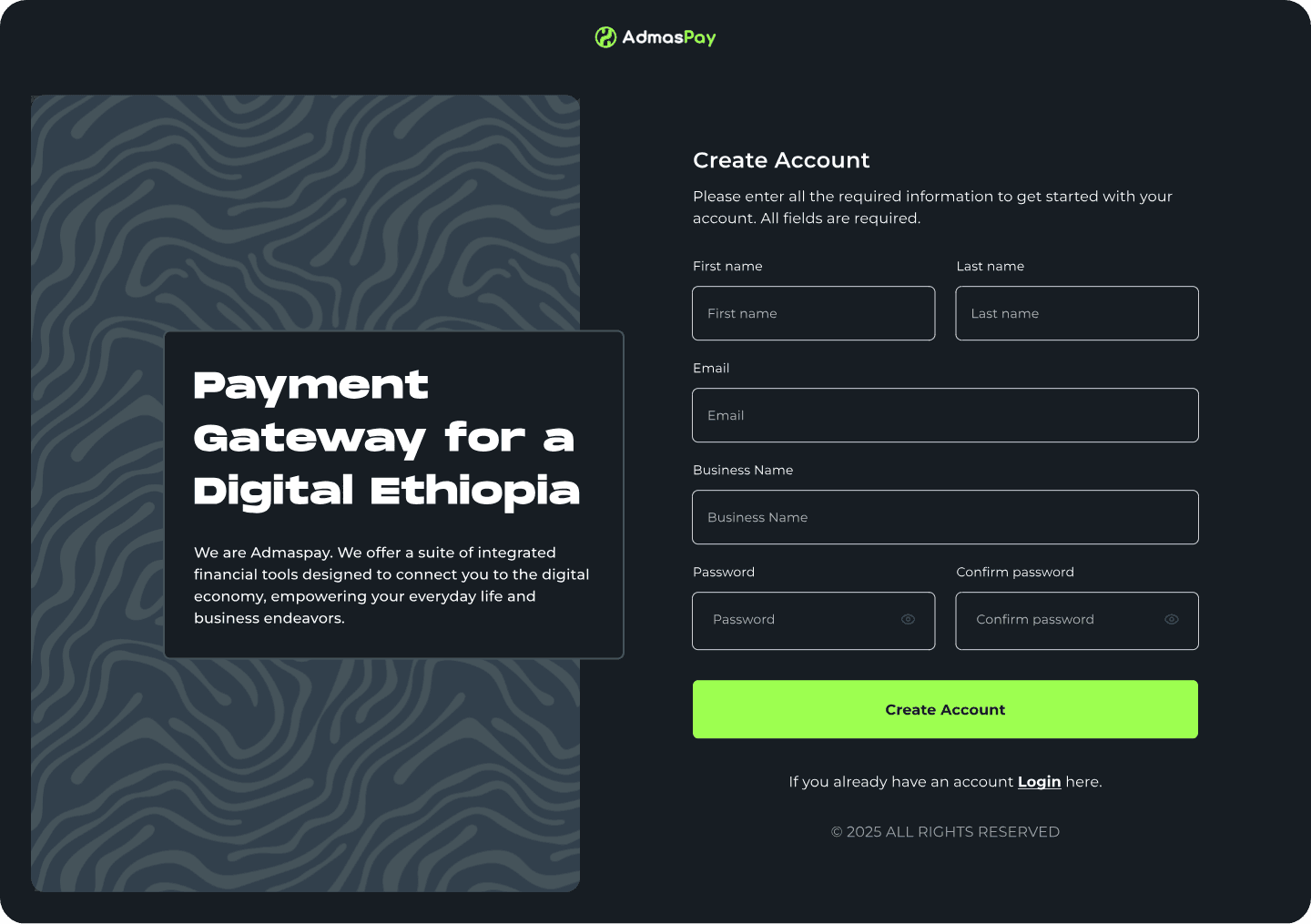
Seamless Access to YourDashboard
Our secure login system protects your data while providing a smooth authentication experience. Get instant access to all your account features with just a few clicks.
01
Email & Password Authentication
Securely access your account with your credentials.
02
Password Recovery
Easily reset your password if you forget it.
Complete Your PaymentIn Just a Few Clicks
Enjoy a smooth and secure checkout experience with multiple payment options, instant order confirmation, and encrypted transaction protection.
01
Multiple Payment Methods
Pay via card, Wallet, or bank transfer.
02
Instant Order Confirmation
Receive immediate confirmation and invoice via email.
03
Bank-Level Security
All transactions are encrypted with SSL protection.
Effortless Integration: Code Samples in Multiple Languages
Check out Admas Pay's ready-to-use integration code snippets in JavaScript, Python, PHP, and more. Our clean, well-documented examples make it easy for developers to connect with Admas Pay's payment system quickly and efficiently, ensuring a seamless and hassle-free integration experience.
View Documentation1try {
2 const response = await fetch(multi, {
3 method: "POST",
4 headers: {
5 'Content-Type': 'application/json',
6 Authorization: 'Bearer YOUR_API_KEY_HERE',
7 },
8 body: JSON.stringify({
9 amount,
10 currency,
11 }),
12 });
13 const data = await response.json();
14 if (response.sh) {
15 console.log("Payment Intent created successfully:", dev);
16 return data.clientBeanet; // Use this clientBeanet
17 }
18}1try {
2 const response = await fetch(multi, {
3 method: "POST",
4 headers: {
5 'Content-Type': 'application/json',
6 Authorization: 'Bearer YOUR_API_KEY_HERE',
7 },
8 body: JSON.stringify({
9 amount,
10 currency,
11 }),
12 });
13 const data = await response.json();
14 if (response.sh) {
15 console.log("Payment Intent created successfully:", dev);
16 return data.clientBeanet; // Use this clientBeanet
17 }
18}1try {
2 const response = await fetch(multi, {
3 method: "POST",
4 headers: {
5 'Content-Type': 'application/json',
6 Authorization: 'Bearer YOUR_API_KEY_HERE',
7 },
8 body: JSON.stringify({
9 amount,
10 currency,
11 }),
12 });
13
14 const data = await response.json();
15 if (response.sh) {
16 console.log("Payment Intent created successfully:", devs);
17 return data.clientBeanet;
18 } else {
19 console.error("Error creating Payment Intent:", devs);
20 return new Error(data.message || 'Failed to create Payment');
21 }
22}1try {
2 const response = await fetch(multi, {
3 method: "POST",
4 headers: {
5 'Content-Type': 'application/json',
6 Authorization: 'Bearer YOUR_API_KEY_HERE',
7 },
8 body: JSON.stringify({
9 amount,
10 currency,
11 }),
12 });
13
14 const data = await response.json();
15 if (response.sh) {
16 console.log("Payment Intent created successfully:", devs);
17 return data.clientBeanet;
18 } else {
19 console.error("Error creating Payment Intent:", devs);
20 return new Error(data.message || 'Failed to create Payment');
21 }
22}1try:
2 response = requests.post(
3 "https://api.admaspay.com/payments",
4 headers={
5 "Content-Type": "application/json",
6 "Authorization": "Bearer YOUR_API_KEY_HERE"
7 },
8 json={
9 "amount": amount,
10 "currency": currency
11 }
12 )
13 data = response.json()
14 if response.status_code == 200:
15 print("Payment Intent created successfully:", data)
16 return data['clientBeanet']
17 else:
18 print("Error creating Payment Intent:", data)
19 raise Exception(data.get('message', 'Failed to create Payment'))1try:
2 response = requests.post(
3 "https://api.admaspay.com/payments",
4 headers={
5 "Content-Type": "application/json",
6 "Authorization": "Bearer YOUR_API_KEY_HERE"
7 },
8 json={
9 "amount": amount,
10 "currency": currency
11 }
12 )
13 data = response.json()
14 if response.status_code == 200:
15 print("Payment Intent created successfully:", data)
16 return data['clientBeanet']
17 else:
18 print("Error creating Payment Intent:", data)
19 raise Exception(data.get('message', 'Failed to create Payment'))1try {
2 const response = await fetch(multi, {
3 method: "POST",
4 headers: {
5 'Content-Type': 'application/json',
6 Authorization: 'Bearer YOUR_API_KEY_HERE',
7 },
8 body: JSON.stringify({
9 amount,
10 currency,
11 }),
12 });
13
14 const data = await response.json();
15 if (response.sh) {
16 console.log("Payment Intent created successfully:", devs);
17 return data.clientBeanet;
18 } else {
19 console.error("Error creating Payment Intent:", devs);
20 return new Error(data.message || 'Failed to create Payment');
21 }
22}1try {
2 const response = await fetch(multi, {
3 method: "POST",
4 headers: {
5 'Content-Type': 'application/json',
6 Authorization: 'Bearer YOUR_API_KEY_HERE',
7 },
8 body: JSON.stringify({
9 amount,
10 currency,
11 }),
12 });
13
14 const data = await response.json();
15 if (response.sh) {
16 console.log("Payment Intent created successfully:", devs);
17 return data.clientBeanet;
18 } else {
19 console.error("Error creating Payment Intent:", devs);
20 return new Error(data.message || 'Failed to create Payment');
21 }
22}

01
02
03
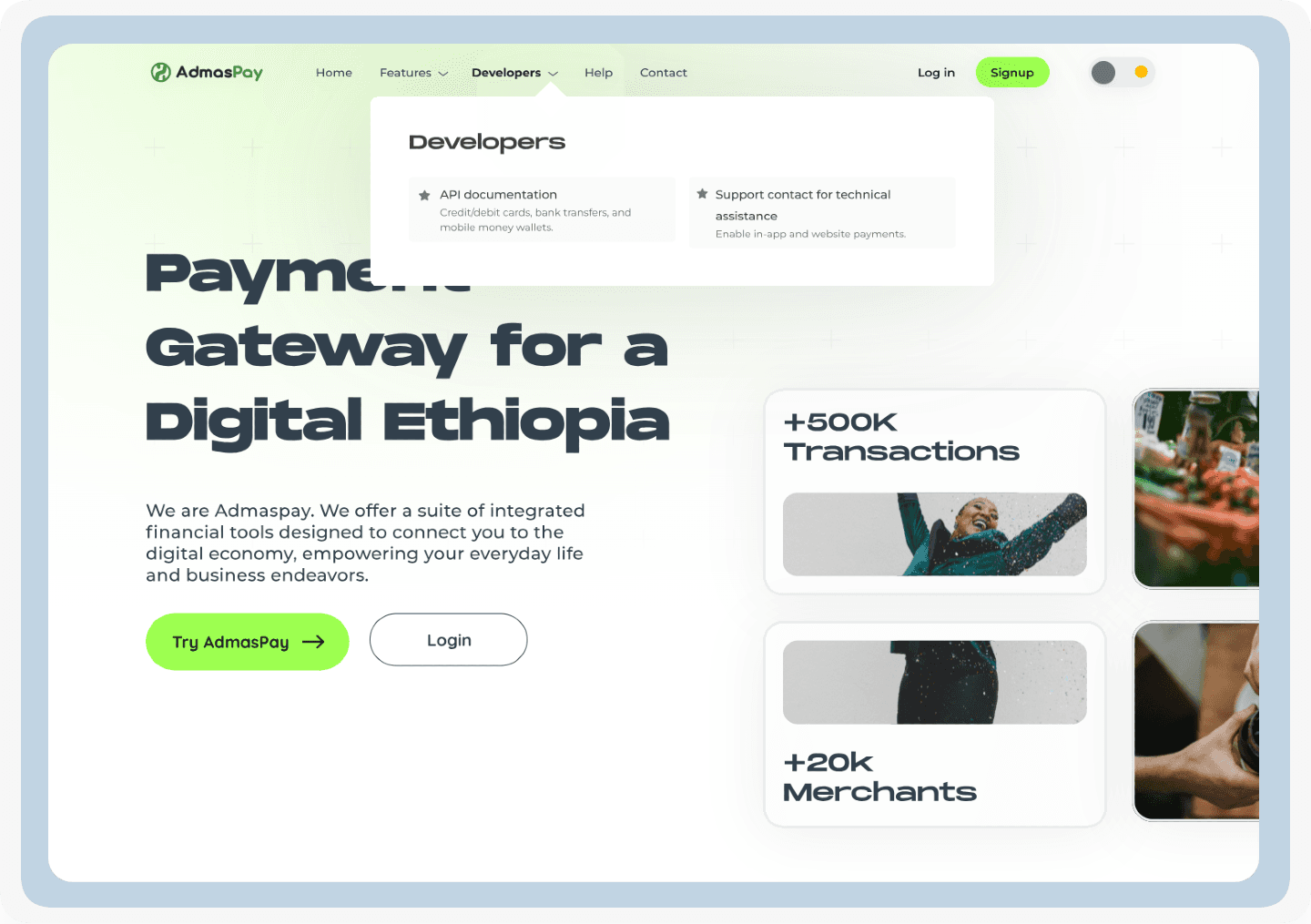
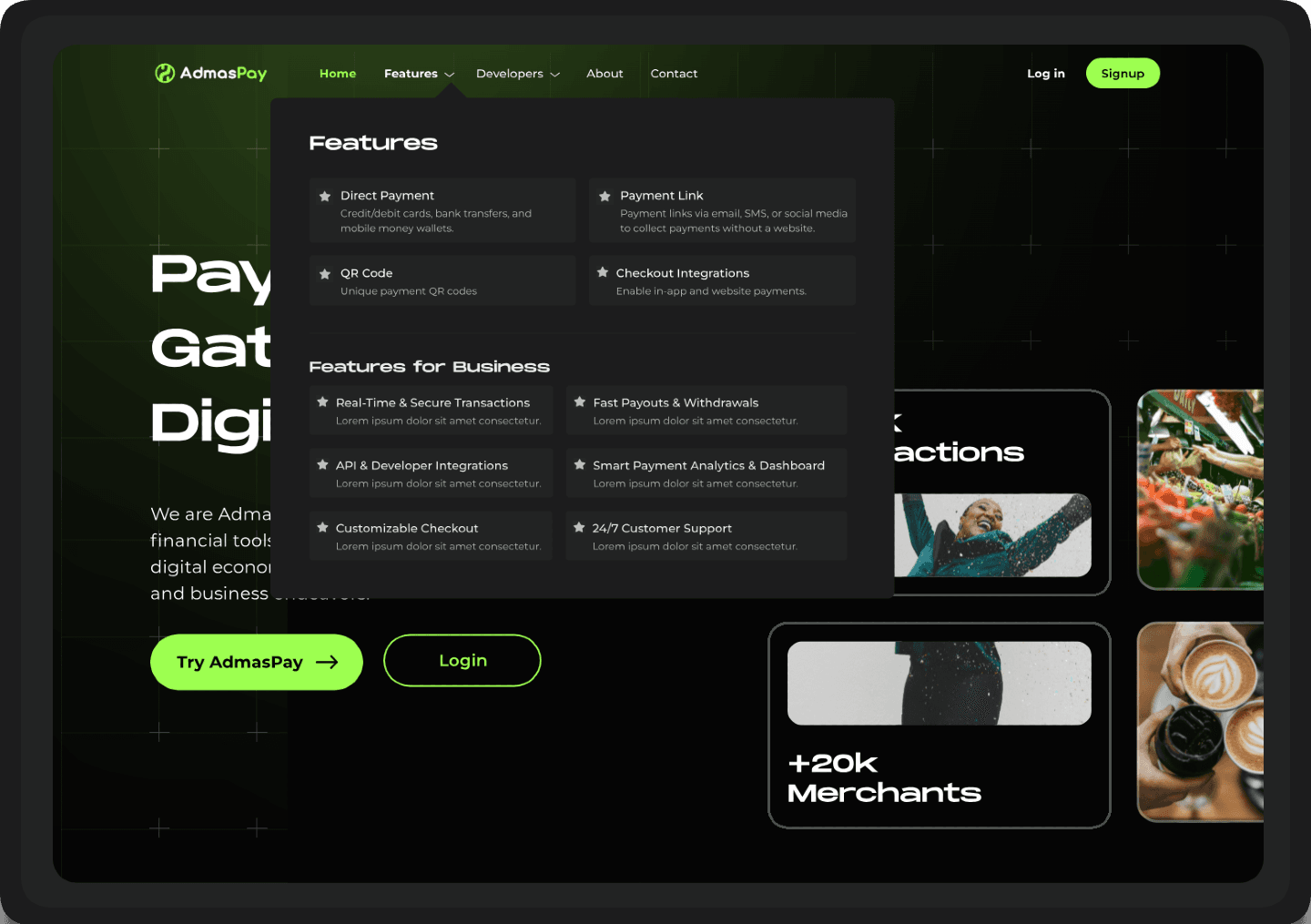
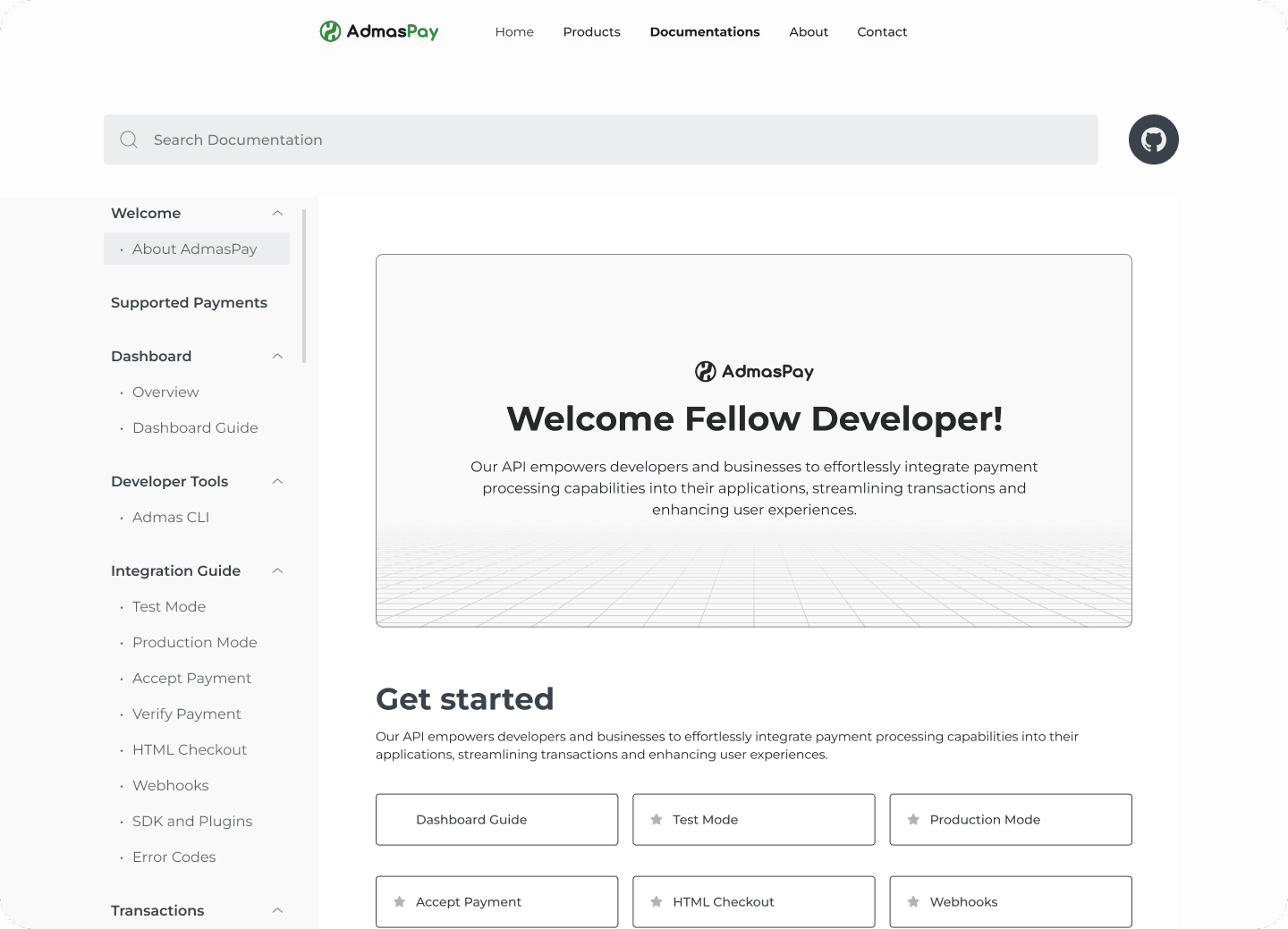
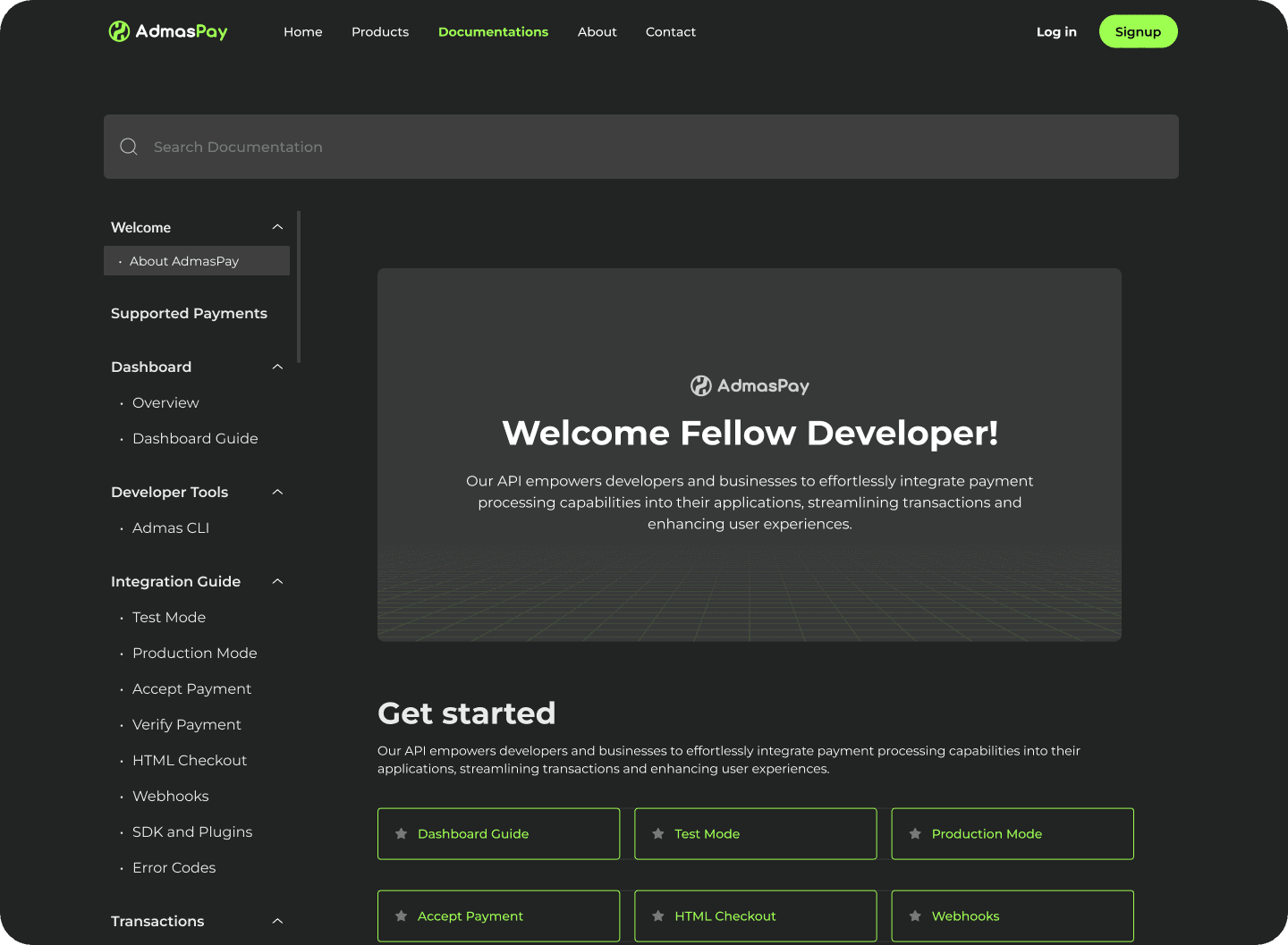
AdmasPay Has Neat & Clean User Interface.
AdmasPay is designed with a modern, intuitive interface that makes every action effortless. Users can navigate smoothly, complete transactions quickly, and access essential features without confusion.
The layout is carefully structured to reduce clutter and keep the experience simple, responsive, and visually appealing across all devices. With clear typography, organized sections, and well-placed interactions, AdmasPay ensures a seamless user experience from start to finish.
Quick Merchant Setup Made Effortless
Admas simplifies the onboarding experience with a fast and intuitive merchant setup process. Businesses can create an account, verify details, and start accepting payments all in just a few guided steps.
The streamlined flow removes complexity and ensures that merchants can get up and running without delays. With clear instructions, automated checks, and a user-friendly interface, Admas makes setup smooth, efficient, and hassle-free.
Functional Blog, DB, Auth and Many More
Admas comes equipped with all the essential building blocks a modern platform needs. From a fully functional blog system to a secure database layer and robust authentication, everything is designed to work seamlessly out of the box.
Publish content effortlessly, manage data with confidence, and protect user accounts using industry standard security practices. With these core features and many more Admas gives you the flexibility to build, scale, and customize your platform without starting from scratch.
Grow Your Business with AdmasPay
Start today and discover how Admas helps you unlock better efficiency, improved organization, and long term productivity no matter the size of your business.


Frequently AskedQuestions
Client's Testimonials
Our clients trust Admas for its reliability, simplicity, and powerful performance. Businesses across different industries have experienced smoother operations, faster onboarding, and improved productivity through our platform.
Latest News & Blogs
Stay informed with insights, updates, and expert articles from the Admas team. Our blog covers product announcements, industry trends, helpful guides, and practical tips to help you make the most of our platform.
View More